Grafik och bildbehandling
Utan bilder skulle våra webbplatser bli ganska tråkiga. Vi kan lägga in bilder på en rad olika sätt,
både med hjälp av HTML och med CSS.
Ett litet exempel med hjälp av HTML:
<img src="minbild.jpg" alt="En gul katt" />
Ovanstående kod visar då en bild med filnamnet minbild.jpg. Svårare än så är det inte!
Notera: efter filnamnet finns alt="En gul katt", vilket är en text som beskriver vad
bilden föreställer. Skulle det vara så att en besökare med nedsatt syn besöker vår webbplats, då
får denne texten uppläst av en skärmläsare.
Olika typer av grafik
Vilken slags bilder och grafik kan vi då visa? Jo, vi har i huvudsak två typer av bilder vi kan visa; vektor- och pixel/raster-grafik.
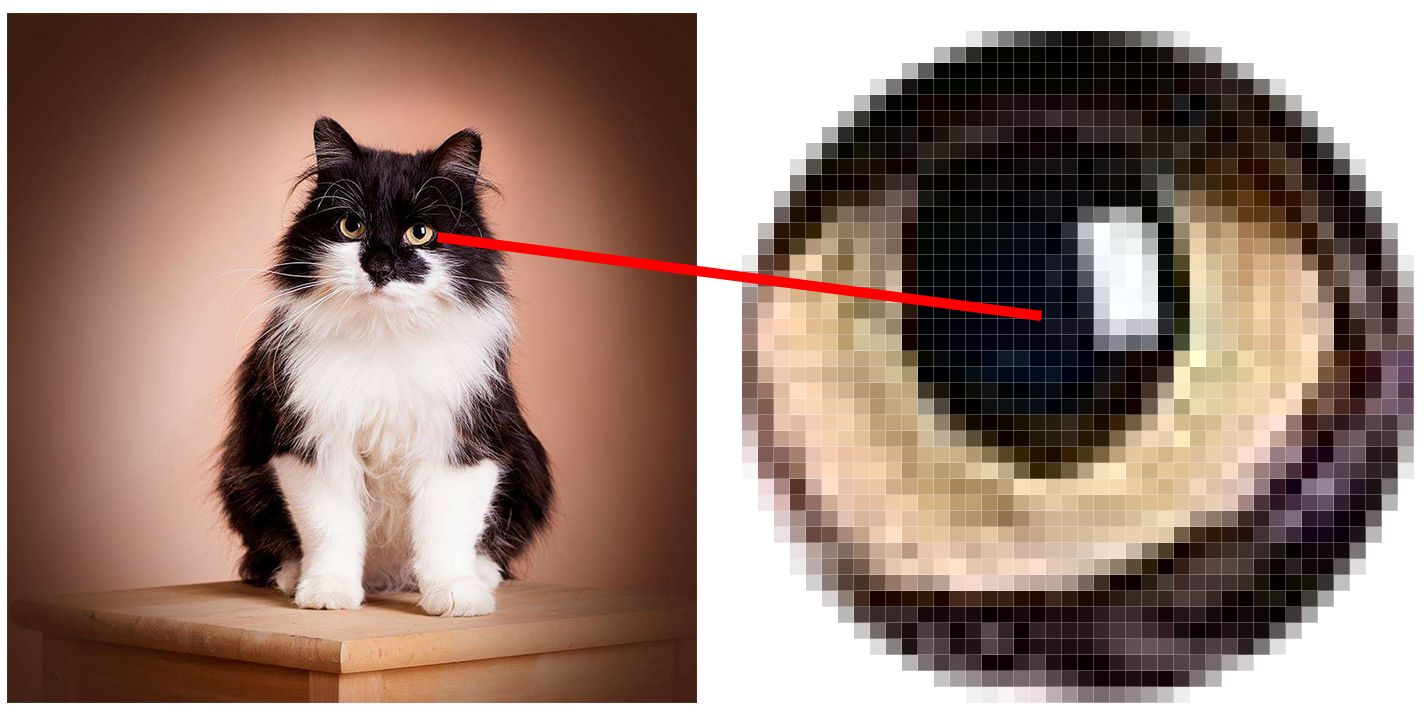
Om vi börjar med det senare, det som kallas för pixel- eller raster-grafik så är det bilder uppbyggda av små punkter som kallas för just "pixlar". Om vi tar en bild och zoomar in (det vill säga förstorar) så kan vi se dessa pixlar.

Ögat på katten är förstorat så pixlarna syns
Fotografier är exempel på pixelgrafik. I och med att dessa bilder är uppbyggda av små punkter kan vi inte förstora dessa hur mycket som helst, för då syns dessa bildpunkter och bilden blir vad som brukar kallas för "pixlig".
Alternativet till pixelgrafik är "vektorgrafik", det vill säga grafik som är uppbyggd av kod istället för enskilda pixlar. Ett exempel på en sådan bild kan se ut såhär:
Koden för ovanstående röda boll ser ut såhär:
<svg><circle cx="60" cy="60" r="60" fill="red" /></svg>
Det fina här nu är, bland annat, att bilden (eller "grafiken" snarare) går att förstora i all oändlighet utan att kvalitén blir försämrad.
Ett annat exempel på vektor-grafik är Mittuniversitetet-logotypen som finns längs upp på miun.se:

Notera loggan längst upp
Logotypen där ser ganska liten ut, men prova gärna att visa den fristående (det går att göra genom
att högerklicka på bilder och välja "Visa bild i egen flik", eller motsvarande).
Klicka här för att se hur den ser ut: Miun_logotyp_CMYK.svg.
När ska vi då använda pixelgrafik och när ska vi använda vektor-grafik? Rent generellt kan vi säga: fotografier -> pixelgrafik, grafiska element som logotyper, knappar och liknande -> vektorgrafik.
Olika filformat för grafik
Det finns ganska många olika typer av filformat för att visa bilder och grafik på webben, och det
tillkommer fler och fler med tiden.
Tänkte fokusera på några av de vanligare här (övriga kommer vi kika på i kommande kurser).
- JPEG
- JPEG står för "Joint Photographic Experts Group", och är det allra vanligaste filformatet för att visa fotografier på webben. Detta format går att "komprimera", vilket innebär att filstorleken går att minska genom att bildens information förenklas. Komprimeras bilden för mycket, då blir kvalitén synbart sämre.
- PNG
-
PNG står för "Portable Network Graphics" och är ett pixelformat som är lämpligt att använda till
grafik, som logotyper, knappar och likande. Lämpar sig lite sämre än JPEG för
fotografier.
PNG har även fördelen att bilderna kan ha genomskinlighet. - GIF
-
Ett lite äldre format för pixelgrafik. Går att göra som animationer, vilket är ganska populärt
på sociala medier - begreppet "GIF-animation" har du säkert hört?
Kan se ut såhär:

Animerad GIF-bild
GIF-bilder har dock stöd för litet antal färger, bara 256 stycken, så det lämpar sig inte så bra för fotografier.
Fil- och bildstorlekar
Storlek på bild, det vill säga den storlek som visas på skärm, benämns vanligtvis i pixlar. Ett exempel kan vara en bakgrundsbild till en storlek som är lite stor som den vanliga storleken på en skärm - vilken ofta är 1920 x 1080 pixlar. Det vill säga 1920 pixlar i bredd, och 1080 pixlar i höjd. Sen går det att med CSS göra så att storleken på bilder automatiskt anpassas till den storlek som besökaren har, om det är en stor skärm vid en vanlig dator eller en liten på exempelvis en mobiltelefon.
Sen har vi även filstorlek, vilket är den storlek som filer tar upp på sitt lagringsmedia som exempelvis
en hårddisk.
Det är även den storlek som behöver laddas ner till besökarens webbläsare när denna besöker en
webbplats. Där är det viktigt
att hålla storleken så liten som det bara går, för att webbplatser ska ladda så snabbt som möjligt. Ju
större filstorlek - desto längre
tar det för webbplatsen att ladda färdigt.

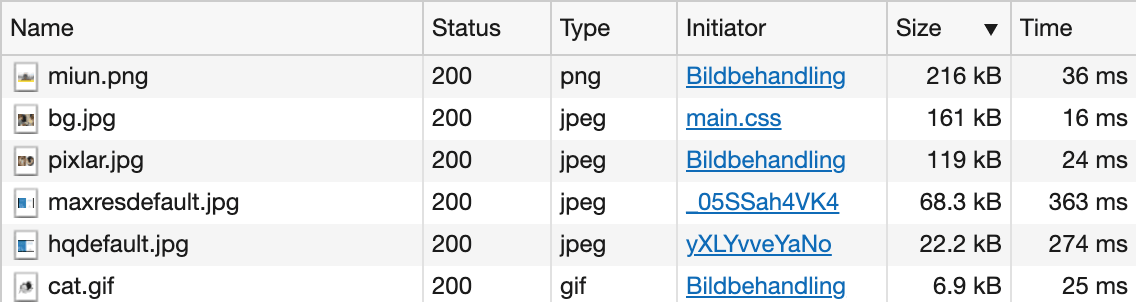
Nätverkstrafik för bilder, med filstorlek och hämtningstid
Vad det gäller bilder som JPEG eller PNG så går det att komprimera bilderna, så de blir mindre i filstorlek. Viktigt att tänka på då är att om vi komprimerar för mycket, då blir kvalitén på bilderna sämre.
Filstorlek använder måttenheterna kilobyte (kB), megabyte (MB) eller gigabyte (GB) - eller ännu
större.
Vad det gäller filstorlek på bilder används vanligtvis kB eller MB. En logotyp kanske tar ungefär
10-100kB, medans en större
bild som till exempel en bakgrundsbild hamnar på runt 200-400kB, och ibland upp till en eller ett par
MB.
Det som är viktigt att tänka på - försök hålla filstorleken så liten som möjligt, utan att kvalitén blir lidande.
Video-demonstrationer
Nedanstående filmer visar exempel på enklare bildhantering med följande tekniker:
- Öppna och beskära ("crop") fotografier
- Minska storlek på fotografi
- Exportera till JPEG-format med komprimering
- Skapa logotyp med vektor-grafik
- Exportera till PNG-format
- Skapa och exportera SVG-filer (Photopea är lite bättre än Photoshop på detta)
- Testkörning av grafik-filerna med hjälp av en enklare test-webbplats
Enklare bildhantering i Photopea
Enklare bildbehandling i Adobe Photoshop
I och med detta så har vi det lilla som behövs i form av kunskap om bildhantering för de första två
kurserna. Längre fram får vi lära oss mer
ingående om bildbehandling och ytterligare format för grafik och bilder.